¿Por qué no justificar los textos en una página web o una app? Bien, me explico. Cuando justificamos los textos, es decir, alineamos el texto en ambos márgenes, pueden surgir diversos problemas que dificultan la lectura y la experiencia del usuario. En este artículo, exploraremos en detalle las razones por las cuales no es recomendable justificar los textos en una página web.
Y os lo escribe alguien amante del orden en cuando diseño. En diseño editorial para mi los textos justificados tienen mucha importancia y es desde esa posición desde la cual os doy ahora las claves para entender por qué no justificar los textos en diseño web.
Vamos a ello.
Espacios irregulares y dificultad de lectura
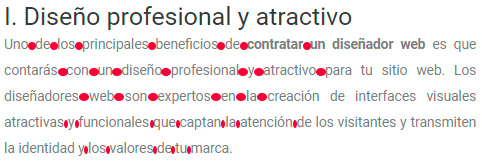
Cuando justificamos los textos, se forman espacios irregulares entre las palabras, lo cual puede obstaculizar la lectura fluida. Vamos a ver un ejemplo para comprender mejor lo que ocurre, porque de esta forma lo vas a ver muy claro. En la imagen inferior, se muestra una entrada de este blog con alineación justificada.

La primera observación que podemos hacer es que existen espacios de diferentes tamaños entre las palabras en cada línea. Esto se debe a que, para lograr la justificación, el navegador calcula el espacio necesario y lo distribuye entre todas las palabras de la línea.
Es importante que sepamos que, aunque no nos demos cuenta, utilizamos los espacios entre palabras para hacer pausas durante la lectura. Cuanto mayor es el espacio entre palabras, más pausa hacemos al leerlas. Además, los espacios en blanco nos ayudan a distinguir dónde termina una palabra y comienza la siguiente.
Al analizar la captura, podemos notar que las líneas con espacios más pequeños entre palabras se leen con menos pausa que aquellas con espacios más grandes. Esta variación en la velocidad de lectura de una línea a otra crea una experiencia incómoda y dificulta el flujo de comprensión.
Impacto en dispositivos móviles
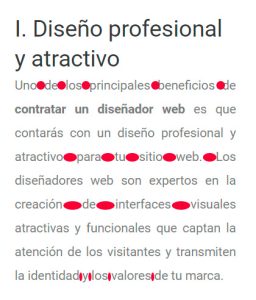
La dificultad de lectura debido a la justificación de textos se magnifica cuando se visualiza en dispositivos móviles. En estos casos, los espacios entre palabras varían aún más, especialmente en columnas estrechas. Esto se debe a que las palabras largas no caben en una línea y se dividen en la siguiente, lo que genera espacios en blanco excesivamente grandes en la línea anterior. Si os fijáis en la imagen es una locura la diferencia de espacio que tenemos en cada línea. Esto va a depender de la longitud de las palabras que compongan cada línea.

La lectura de textos justificados en dispositivos móviles se vuelve mucho más complicada, especialmente para aquellos que tienen dificultades de lectura, como las personas con dislexia o deficiencias visuales. Por lo tanto, la justificación de textos en la web no es accesible y dificulta la experiencia de lectura y es la razón clave y más determinante cuando hablamos de por qué no justificar los textos en diseño web.
Ríos de espacios en blanco
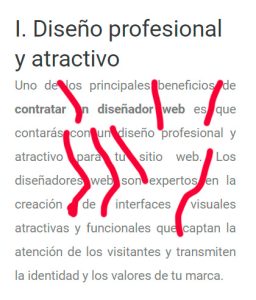
Cuando justificamos los textos, se pueden formar ríos, que son espacios en blanco que coinciden entre líneas. Estos ríos se producen porque las palabras están separadas en exceso. Al leer un párrafo con ríos, nos resulta difícil mantener la vista en la línea, ya que el ojo tiende a moverse de manera vertical debido a la sensación de énfasis vertical.

Es importante destacar que este efecto también puede ocurrir al utilizar letras monoespaciadas en lugar de letras con espacios proporcionales. En el diseño editorial, se considera una buena práctica evitar la presencia de ríos en un texto, ya que afectan negativamente la legibilidad así que en diseño web no vamos a ser menos. Esta es otra de las importantes razones que argumentar cuando hablamos de por qué no justificar los textos en diseño web.
Partir palabras con guiones: una solución parcial
Para evitar espacios grandes entre palabras en una línea, se puede optar por partir palabras con guiones. Esta práctica se utiliza en columnas estrechas, donde el problema de legibilidad se intensifica.
Sin embargo, es importante mencionar que los guiones también pueden dificultar la lectura si se utilizan en exceso. Al leer un texto con muchas palabras divididas, se interrumpe el flujo de lectura y se vuelve más difícil seguir el hilo de la narración.
Además, es necesario tener en cuenta las normas ortotipográficas y las limitaciones en su uso en la web. Se debe establecer el idioma del texto en HTML para que los guiones se coloquen correctamente, y los navegadores deben contar con los diccionarios adecuados para ese idioma.
Idioma y límites: consideraciones adicionales
Cuando se justifican los textos, es importante tener en cuenta las normas y reglas específicas de cada idioma. Existen pautas para el número máximo de líneas consecutivas con guiones y el número mínimo de caracteres antes y después de un guion.
Es crucial tener en cuenta que no todas estas reglas pueden controlarse adecuadamente en la web debido a las limitaciones tecnológicas y las diferencias entre navegadores y dispositivos.
Restricción de caracteres: una limitación a considerar
Existe una norma esencial que debemos tener en cuenta al dividir palabras, la cual establece que al hacerlo, debemos dejar al menos 3 caracteres en la línea.
Por lo tanto, en CSS, es necesario establecer automáticamente un límite para el número de caracteres antes y después del guion.
Además, existe otra regla que debemos respetar: evitar dividir con guiones las palabras que son demasiado cortas, ya que esto dificultaría su lectura.
Todas estas consideraciones se logran mediante la propiedad «hyphenate-limit-chars».
Existen más normas al respecto, pero creo que con esta explicación es suficiente para comprender que, por el momento, en la web no es posible dividir palabras con guiones de manera óptima.
Conclusión
En resumen, la justificación de textos no es recomendable debido a los problemas que genera en la lectura y la experiencia del usuario. Los espacios irregulares entre palabras dificultan la fluidez de la lectura, especialmente en dispositivos móviles. Los ríos de espacios en blanco distraen y dificultan el seguimiento de la línea de lectura. Aunque partir palabras con guiones puede ser una solución parcial, también puede afectar negativamente la legibilidad.
Desde el punto de vista de un diseñador web profesional, siempre hay que evitar justificar los textos, se recomienda alinearlos a la izquierda, lo que garantiza una mejor legibilidad y experiencia de lectura.




1 comentario en “¿Por qué no justificar los textos?”
Pingback: ¿Por qué no justificar los textos...